Comme je l’ai dit dans un article précédent, je me suis amusé à mettre en ligne un CV au format html. Évidemment, je n’ai pas inclus dans ce CV mes coordonnées personnelles !
Je me suis donc posé la question suivante, comment faire en sorte que cette page de CV en ligne puisse éventuellement me servir de « carte de visite » toujours à jour tout en limitant l’accès au travers d’un simple moteur de recherche à mes coordonnées ? En poussant la réflexion plus loin, pourquoi ne pas utiliser cette page comme une véritable carte de visite en la liant avec une carte physique (un peu sur le principe de ce que proposent certains sites en ligne) ?
Les données du problème étaient donc les suivantes :
- disposer d’une page en ligne indexable par les moteurs de recherche
- faire en sorte que cette page affiche les informations à jour de mon CV
- faire en sorte qu’un accès direct à la page n’affiche pas mes coordonnées excepté un mail dédié
- disposer d’un moyen permettant d’afficher dans certain cas mes coordonnées personnelles
- rendre cette page accessible pour les mobiles et les pc
- faire le lien entre cette page et une carte de visite physique
Il s’avèrent au final que ce n’est pas si compliqué à mettre en œuvre. Dans un premier temps, nous allons prendre un nom de domaine pour héberger cette page avec un minimum d’espace de stockage (chez OVH par exemple).
On va ensuite réaliser la page de CV. Concernant l’accessibilité mobile, il existe plusieurs solutions en fonction de ce que vous implémentez dans votre page. Je m’étais orienté initialement vers les media query pour caractériser la taille de l’écran et modifier le css en conséquence mais ça ne fonctionnait pas avec mon téléphone.
Je suis donc parti sur du javascript. La première solution consiste à vérifier la résolution et à rediriger en fonction sur une page spécifique. C’est simple, pas prise de tête et ça marche relativement bien. Le problème c’est qu’il faudra maintenir deux pages de CV. Voilà le code à utiliser entre <head></head> :
<script type="text/javascript">
if (screen.width <= 900)
{
document.location = "http://www.monsite.fr/mapagemobile.php";
}
</script>
L’autre possibilité et d’utiliser le même principe de vérification mais de ne changer que le fichier .css (ce qui évite d’avoir deux pages). Dans ce cas, on ajoute l’id « style » à notre lien vers le fichier css dans l’en-tête de notre page et on remplace le document.location précédent par :
document.getElementById("style").href="style/cssmobile.css";
Il existe des tas d’autres solutions (en utilisant le responsive design) mais les deux précédentes sont assez faciles à mettre en œuvre.
On passe ensuite à la question de la page « sécurisée ». Le but n’est évidemment pas de créer un espace restreint ultra-protégé sur son site mais simplement un affichage conditionnel basique. Si une personne consulte la page depuis un lien disponible en ligne, elle accède à des éléments limités. Je suis parti sur un script basique en php, si on accède en utilisant l’URL contenant la variable « passwd », le CV s’affiche avec les coordonnées et un lien vers une vCard complète et à jour. Sinon, (accès depuis un profil en ligne quelconque, ou un moteur de recherche), on n’affiche que les informations choisies.
C’est parti :
On récupère notre page de CV, sous la balise <body> (avant le début du CV), on ajoute :
<?php
if (isset($_GET['passwd']) AND $_GET['passwd'] == "motdepassesupercomplexe") // Si le mot de passe est bon
{
// On affiche le CV avec les coordonnées
?>
on place ici le CV avec les coordonnées
<?php
}
else // Sinon, on affiche la même page mais sans les coordonnées et le lien vers la vCard
{
?>
on place ici le CV basique
<?php
}
?>
et on referme </body>
De cette manière, seules les personnes connaissant le « motdepassesupercomplexe » ou cliquant sur l’URL passant la variable avec ?passwd=motdepassesupercomplexe pourrons voir les données du CV complet.
Théoriquement, en limitant la diffusion de cette URL ou de ce mot de passe et en utilisant un mot de passe complexe, ces données seront relativement sécurisées.
On dispose donc maintenant d’une page accessible aux mobiles et aux ordinateurs et qui n’affiche nos coordonnées qu’aux personnes autorisées.
On va ajouter une vCard qui est un format standard de fichier exploitable par l’ordinateur pour enregistrer un contact et ses informations. On crée un fichier texte basique. on lui donne l’extension .vcf et un nom de fichier complexe type 0zerkllk5Mld.vcf (verra après pourquoi). On ajoute nos coordonnées dans ce fichier de la manière suivante :
BEGIN:VCARD
VERSION:3.0
N:Nom;Prenom;;Mr;
FN:Prenom Nom
TITLE:Titre ou poste
TEL;TYPE=cell:00 00 00 00 00
TEL;TYPE=fax:00 00 00 00 00
ADR;TYPE=dom,home,postal:;;rue;ville;;CP;Pays
EMAIL;TYPE=internet,pref:mail@mail.fr
URL:http://www.lesite.fr
END:VCARD
Il existe des générateur de vCard en ligne et la documentation sur les champs est facile à trouver.
Revenons à ce nom complexe, cette vCard peut être diffusée par mail ou accessible depuis notre CV. Elle est facile à mettre à jour mais encore faut-il la protéger si on veut éviter que tout le monde puisse la récupérer.
Encore une fois plusieurs possibilités : limiter l’accès au dossier avec un .htacess et .htpasswd et fournir les codes au contact ou limiter les risques d’accès non désirés.
Pour le login/mot de passe, on trouve de nombreux tutoriaux sur internet (comme http://www.mmt-fr.org/article163.html).
Il suffit ensuite de transmettre le login par mail ou de l’afficher avec le lien sur le CV complet.
On peut aussi tout simplement donner un nom de fichier complexe (pour éviter que quelqu’un puisse le récupérer juste en saisissant l’URL) et le placer dans un dossier spécifique. On ajoute ensuite dans ce dossier un .htacess contenant « Options -Indexes » pour bloquer l’exploration par le navigateur et on affiche un lien uniquement dans le CV complet.
Cette solution est normalement suffisante si on ne met pas de lien en ligne exploitable par les moteurs de recherches pointant directement sur la vCard ou contenant le mot de passe du contenu complet.
Il reste enfin la possibilité d’utiliser du php avec une variable $_post contenu dans l’url du CV complet pour limiter l’accès au dossier avec un mot de passe et éviter à la personne d’avoir à le saisir.
On en arrive maintenant à la question des cartes de visites physiques. On va bien évidemment utiliser un QR code pour permettre une lecture et un accès direct au informations.
Je conseille ce site qui est très bien pour cela : http://keremerkan.net/qr-code-and-2d-code-generator/
Vous pouvez, soit mettre directement l’url du CV avec le mot de passe soit, constituer carrément une vCard contenant cette URL et vos coordonnées directement exploitable par un mobile au scan du QR code.
Et voilà ! Il n’y a plus qu’à imprimer des cartes de visite personnalisées contenant ce QR code et le tour est joué.
On s’attaque à la création de la carte. On commence par installer le plugin permettant de gérer les couleurs en CMJN sous Gimp (puisque notre fichier est destiné à l’impression) : http://cue.yellowmagic.info/softwares/separate-plus/index.html
Il suffit ensuite de créer un fichier en 300 dpi en respectant les marges et les tailles préconisées par le site d’impression de carte de visite choisi et c’est tout bon !
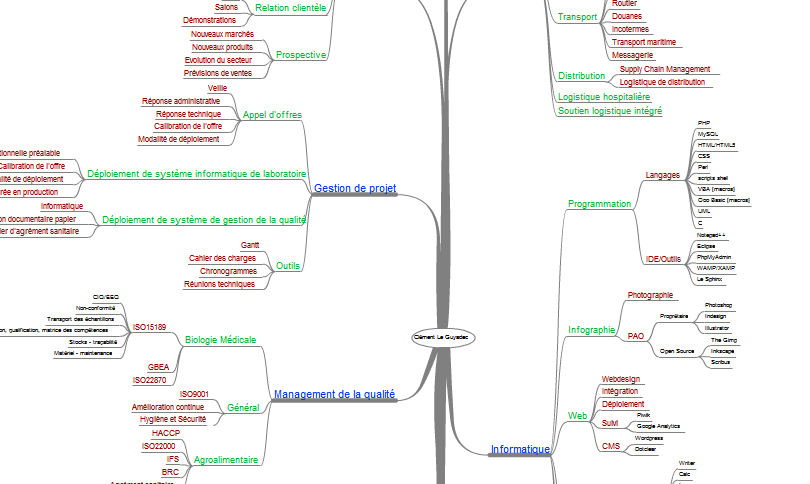
Le résultat sur : http://www.cleguyadec.fr/. Je me suis même amusé à faire une mind map de mon CV (avec Freemind) que j’ai mis en ligne sur cette page : http://cleguyadec.fr/freemind.html.


Laisser un commentaire